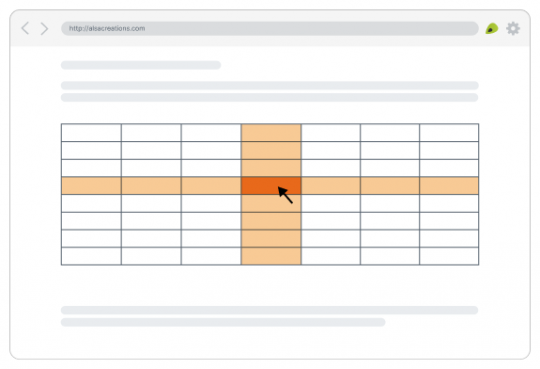
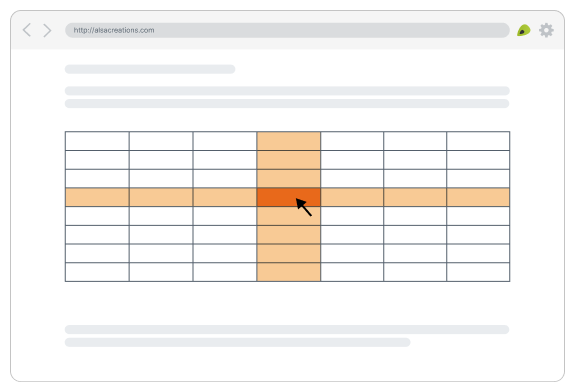
Mettre en surbrillance ligne et colonne au survol d'une table
Aujourd'hui, il nous est possible de faire énormément de choses avancés en CSS. Cependant quelque chose qui semble ± simple n'est pas toujours aussi simple que ce que l'on espère, voir pas du tout. Le projet sur lequel je travaille affiche énormément de table de données (<table>). Pour certaines d'entre elles, j'aimerais pouvoir mettre en surbrillance la ligne et la colonne de la cellule que je survole… Il est évident qu'il existe de moches solutions avec Javascript (hum hum), mais il est aussi très simple de le faire avec CSS (codepen). Comment cibler une ligne de la table ? Très simplement, en utilisant la pseudo-classe hover sur la ligne (<tr> table-row), on peut changer son background-color. tr:hover { background: antiquewhite; } Comment cibler une colonne de la table ? Un peu plus compliqué pour cette partie… En Javascript, il est plutôt facile de récupérer l'index de la colonne pour ensuite utiliser CSS et une pseudo-classe :nth-child(). Pour toutes les lignes, sélectionner la colonne numéro 4, et lui afficher un background différent. En CSS, on ne peut pas connaître son index (à l'exception de first et last), remonter la structure et ensuite réappliquer plus loin. Par contre, en combinant de simple propriétés comme position, overflow et un pseudo-élément ::before, on pourrait créer l'illusion en s'étendant verticalement un peu plus loin que la cellule. td { position: relative; &:hover::before { content: ""; position: absolute; inset: -100vh 0; /* https://developer.mozilla.org/fr/docs/Web/CSS/inset */ background: antiquewhite; z-index: -1; /* On positione le pseudo-élément en arrière plan */ } } Avec inset: -100vh 0 (équivalent à top: -100vh; right: 0; bottom: -100vh; left: 0;), on va prendre la largeur de la cellule et s'étendre en hauteur. Maintenant, nous avons bien une surbrillance qui se fait sur les deux axes. Il y a cependant notre colonne qui s'étend un peu trop. En ajoutant un simple overflow: hidden sur notre table, on contiendra tout ça. Voir le résultat Publié par Alsacreations.com

Aujourd'hui, il nous est possible de faire énormément de choses avancés en CSS. Cependant quelque chose qui semble ± simple n'est pas toujours aussi simple que ce que l'on espère, voir pas du tout. Le projet sur lequel je travaille affiche énormément de table de données (<table>). Pour certaines d'entre elles, j'aimerais pouvoir mettre en surbrillance la ligne et la colonne de la cellule que je survole…

Il est évident qu'il existe de moches solutions avec Javascript (hum hum), mais il est aussi très simple de le faire avec CSS (codepen).
Comment cibler une ligne de la table ?
Très simplement, en utilisant la pseudo-classe hover sur la ligne (<tr> table-row), on peut changer son background-color.
tr:hover {
background: antiquewhite;
}
Comment cibler une colonne de la table ?
Un peu plus compliqué pour cette partie…
En Javascript, il est plutôt facile de récupérer l'index de la colonne pour ensuite utiliser CSS et une pseudo-classe :nth-child(). Pour toutes les lignes, sélectionner la colonne numéro 4, et lui afficher un background différent.
En CSS, on ne peut pas connaître son index (à l'exception de first et last), remonter la structure et ensuite réappliquer plus loin.
Par contre, en combinant de simple propriétés comme position, overflow et un pseudo-élément ::before, on pourrait créer l'illusion en s'étendant verticalement un peu plus loin que la cellule.
td {
position: relative;
&:hover::before {
content: "";
position: absolute;
inset: -100vh 0; /* https://developer.mozilla.org/fr/docs/Web/CSS/inset */
background: antiquewhite;
z-index: -1; /* On positione le pseudo-élément en arrière plan */
}
}
Avec inset: -100vh 0 (équivalent à top: -100vh; right: 0; bottom: -100vh; left: 0;), on va prendre la largeur de la cellule et s'étendre en hauteur.
Maintenant, nous avons bien une surbrillance qui se fait sur les deux axes. Il y a cependant notre colonne qui s'étend un peu trop. En ajoutant un simple overflow: hidden sur notre table, on contiendra tout ça.








![[LE CROC D’IXÈNE] Le ministre des Familles lance « Démographie 2050 »](https://media.bvoltaire.fr/file/Bvoltaire/2025/01/bv77-de-mographie-2050-vgn-516x482.jpg?#)


![[POINT DE VUE] Terrible constat : notre aviation de chasse tiendrait 3 jours](https://media.bvoltaire.fr/file/Bvoltaire/media/2021/05/rafale-616x379.png?#)


































![[#Fridaynews 357] L’actualité Réseaux Sociaux de la semaine](https://swello.com/fr/blog/wp-content/uploads/2024/11/fridaynews-357.png)






























![Il n’y a jamais eu autant de cyberattaques qu’en 2024 : mais que font les entreprises ? [Sponso]](https://c0.lestechnophiles.com/www.numerama.com/wp-content/uploads/2024/09/fuite-de-donnees.jpg?resize=1600,900&key=5c92933b&watermark)